세션은 현재 접속한 한 명의 회원에게 할당되는 고유한 ID다. 웹 서버는 한 명의 회원을 세션 ID로서 구분할 수 있다. 로그인을 하면 세션이 부여되어서 로그인을 하지 않았을 때와는 다른 화면을 제공한다.
이 번에는 로그인을 했을 때와 회원 가입을 했을 때 세션을 부여해 보여지는 화면을 각각 다르게 하는 작업을 다룬다.
loginAction.jsp

session.setAttribute("userID", user.getUserID());
먼저 로그인에 성공했을 때 세션을 부여하는 코드 추가한다.

// 현재 세션 상태를 체크한다
String userID= null;
if(session.getAttribute("userID")!= null)
{
userID= (String)session.getAttribute("userID");
}
// 이미 로그인 했으면 다시 로그인 할 수 없게 한다
if(userID != null)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인이 되어 있습니다.')");
script.println("location.href='main.jsp'");
script.println("</script>");
}
그리고 현재 접속한 세션이 있는지 체크하는 코드와
접속한 세션이 있다면 '이미 로그인이 되어 있습니다' 라는 알림 창을 띄우고 'main.jsp' 페이지로 이동하는 코드를 추가한다.
loginAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %> <!-- 건너오는 모든 데이터를 UTF-8으로 변환한다 -->
<jsp:useBean id="user" class="user.User" scope="page" /> <!-- 현재 페이지에서만 자바 빈지 사용 -->
<jsp:setProperty name="user" property="userID" /> <!-- 이 페이지에서 넘어온 아이디가 담긴다 -->
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
// 현재 세션 상태를 체크한다
String userID= null;
if(session.getAttribute("userID")!= null)
{
userID= (String)session.getAttribute("userID");
}
// 이미 로그인 했으면 다시 로그인 할 수 없게 한다
if(userID != null)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인이 되어 있습니다.')");
script.println("location.href='main.jsp'");
script.println("</script>");
}
UserDAO userDAO= new UserDAO();
/* 로그인 페이지에서 입력된 아이디와 비밀번호를 실행 */
int result= userDAO.login(user.getUserID(), user.getUserPassword());
if(result == 1)
{
session.setAttribute("userID", user.getUserID());
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('로그인 성공')");
script.println("location.href='main.jsp'");
script.println("</script>");
}
else if(result == 0)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()");
script.println("</script>");
}
else if(result == -1)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
else if(result == -2)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류입니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>
joinAction.jsp

session.setAttribute("userID", user.getUserID());
'loginAction.jsp' 페이지와 마찬가지로 회원가입에 성공했을 때 세션을 부여하는 코드를 추가한다.

그리고 위와 같이 '회원가입' 버튼을 눌렀을 때 세션 유무를 체크하고
세션 값이 존재하면 회원가입을 할 수 없게 알림 창을 띄우고 'main.jsp' 페이지로 이동하는 코드를 추가한다.
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %> <!-- 건너오는 모든 데이터를 UTF-8으로 변환한다 -->
<jsp:useBean id="user" class="user.User" scope="page" /> <!-- 현재 페이지에서만 자바 빈지 사용 -->
<jsp:setProperty name="user" property="userID" /> <!-- 이 페이지에서 넘어온 아이디가 담긴다 -->
<jsp:setProperty name="user" property="userPassword" />
<jsp:setProperty name="user" property="userName" />
<jsp:setProperty name="user" property="userGender" />
<jsp:setProperty name="user" property="userEmail" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
// 현재 세션을 체크한다
String userID= null;
if(session.getAttribute("userID")!=null)
{
userID= (String)session.getAttribute("userID");
}
// 이미 로그인 했으면 회원가입을 할 수 없게 한다
if(userID != null)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인이 되어 있습니다.')");
script.println("location.href='main.jsp'");
script.println("</script>");
}
if(user.getUserID() == null || user.getUserPassword() == null || user.getUserName() == null
|| user.getUserGender() == null || user.getUserEmail() == null)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('입력이 안 된 사항이 있습니다.')");
script.println("history.back()");
script.println("</script>");
}
else
{
UserDAO userDAO= new UserDAO();
int result= userDAO.join(user);
if(result == -1)
{
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
else
{
session.setAttribute("userID", user.getUserID());
PrintWriter script= response.getWriter();
script.println("<script>");
script.println("alert('회원가입 성공')");
script.println("history.back()");
script.println("</script>");
}
}
%>
</body>
</html>
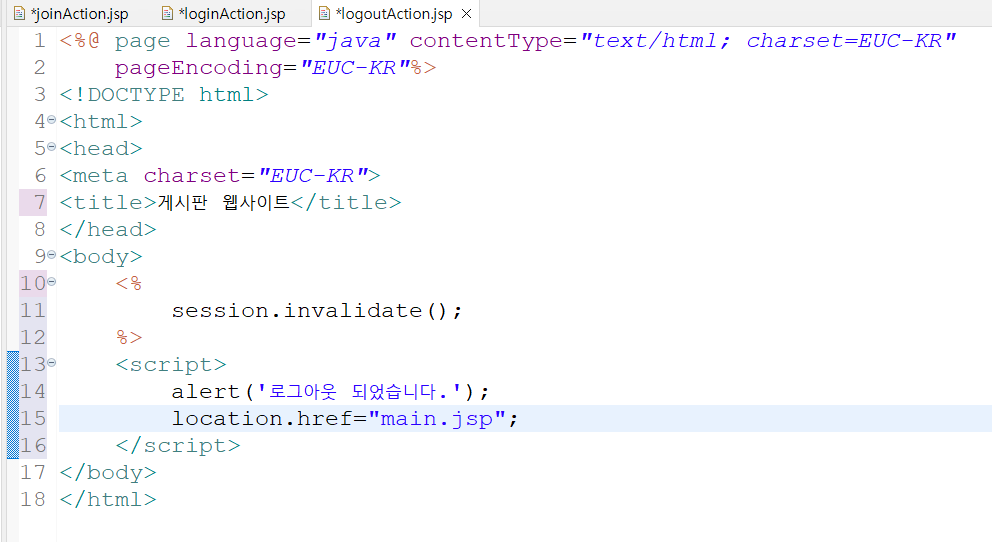
logoutAction.jsp

접속한 세션을 끊어주는 로그아웃 로직을 담당하는 페이지도 작성한다.
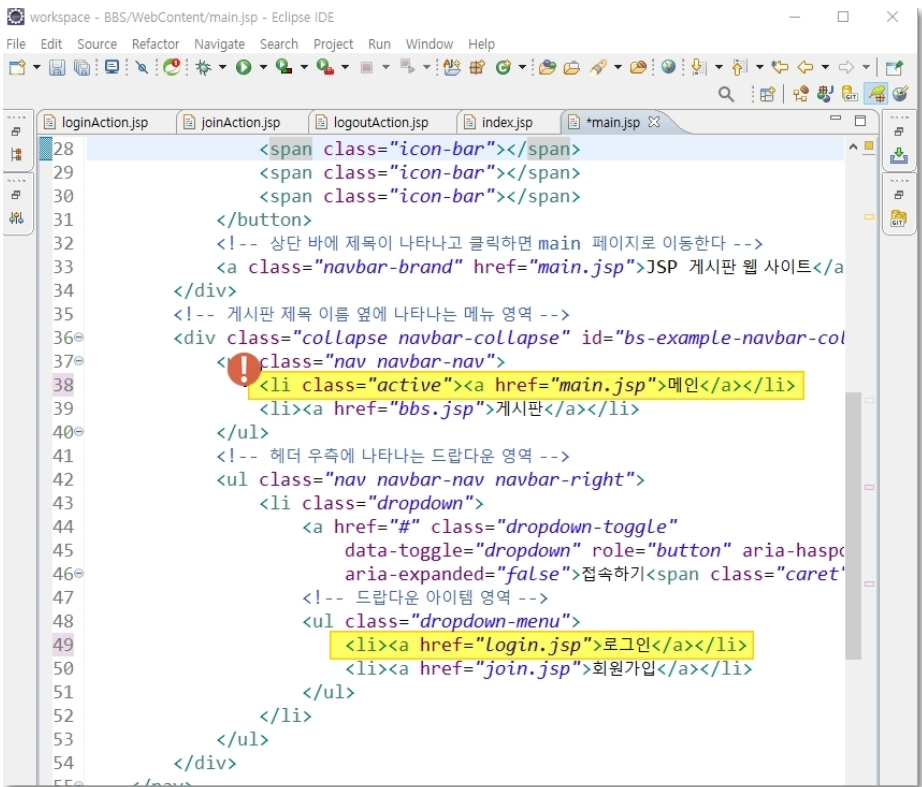
main.jsp

<%
// 메인 페이지로 이동했을 때 세션에 값이 담겨 있는지 체크
String userID= null;
if(session.getAttribute("userID")!=null)
{
userID= (String)session.getAttribute("userID");
}
%>
메인 페이지로 이동 했을 때도 세션 유무를 체크해 각각 보여지는 화면이 다르게끔 코드를 추가한다.

기존에 'active' 영역이 로그인으로 되어 있는데 메인 페이지이니 '메인'이 활성화 될 수 있게 'active' 영역을 옮긴다.

접속한 회원이 없을 때 보여주는 드랍다운 메뉴 영역

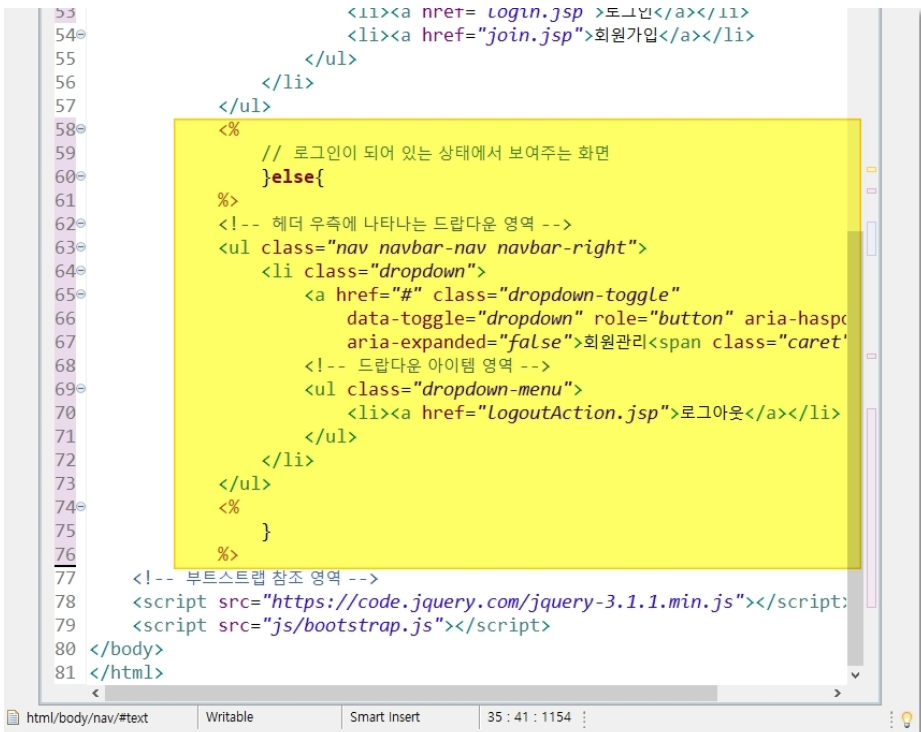
접속한 회원이 존재할 때 보여지는 드랍다운 메뉴 영역
<!-- login.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
// 메인 페이지로 이동했을 때 세션에 값이 담겨 있는지 체크
String userID= null;
if(session.getAttribute("userID")!=null)
{
userID= (String)session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 홈페이지 상단 영역 (홈페이지 로고 등을 담당) -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<!-- 화면이 좁아지면 우측에 나타나는 햄버거 버튼 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 헤더 바에 제목 나타나고 클릭하면 메인 페이지로 이동한다 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 이름 옆에 나타나는 메뉴 영역 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <!-- 리스트 -->
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="main.jsp">게시판</a></li>
</ul>
<%
// 로그인을 하지 않았을 때 보여지는 화면
if(userID == null)
{
%>
<!-- 헤더 바 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">접속하기
<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li> <!--active: 1개의 홈페이지에서만 사용 가능 -->
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
// 로그인이 되어 있는 상태에서 보여주는 화면
}
else
{
%>
<!-- 헤더 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">회원관리<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 부트스트랩 참조 영역 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
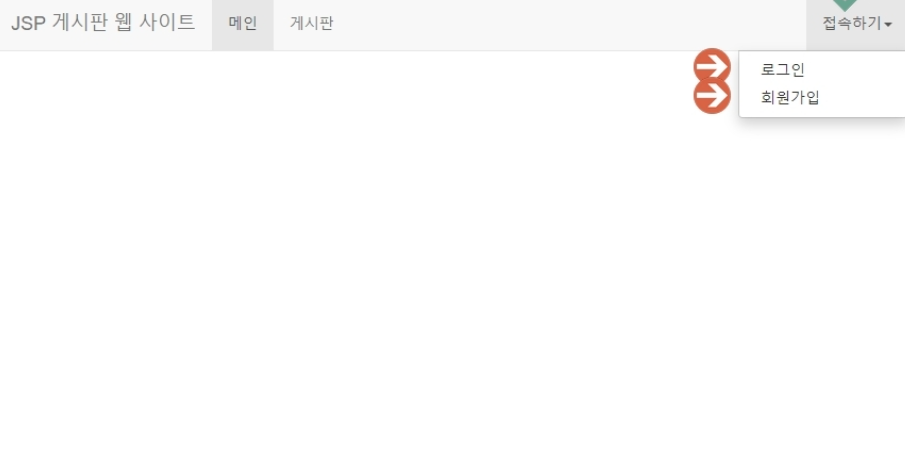
실행 테스트

'main.jsp' 페이지를 실행 시켰을 때는 세션이 없기 때문에 우측 상단에 '접속하기'를 누르면
'로그인'과 '회원가입' 메뉴가 나온다.

로그인 시도

로그인을 했더니 세션을 할당 받아서 이전과는 다르게 '로그아웃'만 보인다.

로그아웃 버튼을 눌러 로그아웃 시킨다.

로그아웃을 했더니 세션이 끊겨서 다시 '로그인'과 '회원가입' 버튼이 생긴 것을 볼 수 있고 이번에는 회원가입을 해서 세션이 잘 할당 되는지 본다.

새로운 정보로 데이터를 입력한 뒤 회원가입을 한다.


회원가입이 정상적으로 되어서 세션을 할당 받아 드랍다운 메뉴에 '로그아웃' 버튼만 보이는 것을 확인할 수 있다.
이런 식으로 세션 ID를 부여함으로서 각각 보여지는 화면을 다르게 하여 각 상황에 맞게 브라우저 화면을 다르게 띄울 수 있도록 설정할 수 있다.
'output > JSP' 카테고리의 다른 글
| 게시판 만들기 9강 게시판 데이터베이스 구축 (0) | 2022.07.03 |
|---|---|
| 게시판 만들기 8강 게시판 메인 페이지 만들기 (0) | 2022.07.03 |
| 게시판 만들기 6강 회원가입 기능 구현 (0) | 2022.06.28 |
| 게시판 만들기 5강 회원가입 화면 구현 (0) | 2022.06.28 |
| 게시판 만들기 4강 로그인 기능 구현 (0) | 2022.06.26 |