index.jsp
<!-- index 페이지로 이동하면 자동으로 로그인 페이지로 넘어가는 스크립트 코드 추가 -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 새로 만든 CSS 파일을 참조 -->
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 로그인 페이지로 이동하는 스크립트 코드 -->
<script>location.href= 'login.jsp';</script>
</body>
</html>
로그인 페이지로 이동해야 하는데 로그인 페이지가 없어서 에러가 뜬다.
디자인 템플릿을 적용시키려면 부트스트랩 파일을 다운 받고 프로젝트의 webapp 폴더에 붙여넣기 한다.

login.jsp
# 상단 네비게이션 만들기
<body>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 홈페이지 상단 영역(홈페이지 로고 등을 담당) -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> <!-- 네비게이션 상단 박스 영역 -->
<span class="icon-bar"></span> <!-- 화면이 좁아지면 우측에 나타나는 삼줄 버튼 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 상단 바에 제목이 나타나고 클릭하면 main 페이지로 이동 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
</nav>
</body>
# 게시판 제목 옆 메뉴 리스트 만들기
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
</div>
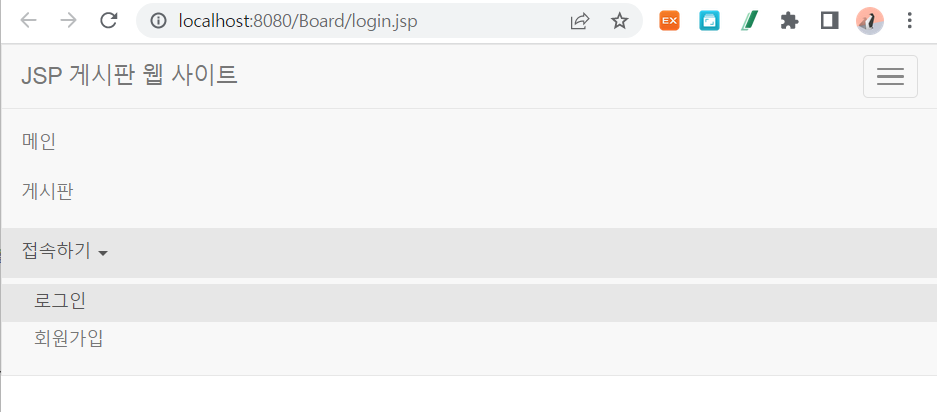
# 헤더 바 우측의 드랍 다운
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기
<span class="caret"></span>
</a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
login.jsp [전체 코드]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 화면 최적화 -->
<meta name="viewport" content="width=device-width", initial-scale="1">
<!-- 루트 폴더에 부트스트랩을 참조하는 링크 -->
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 홈페이지 상단 영역(홈페이지 로고 등을 담당) -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> <!-- 네비게이션 상단 박스 영역 -->
<span class="icon-bar"></span> <!-- 화면이 좁아지면 우측에 나타나는 삼줄 버튼 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 상단 바에 제목이 나타나고 클릭하면 main 페이지로 이동 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 옆 메뉴 리스트 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<!-- 헤더 우측의 드랍다운 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기
<span class="caret"></span>
</a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 부트스트랩 참조 -->
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
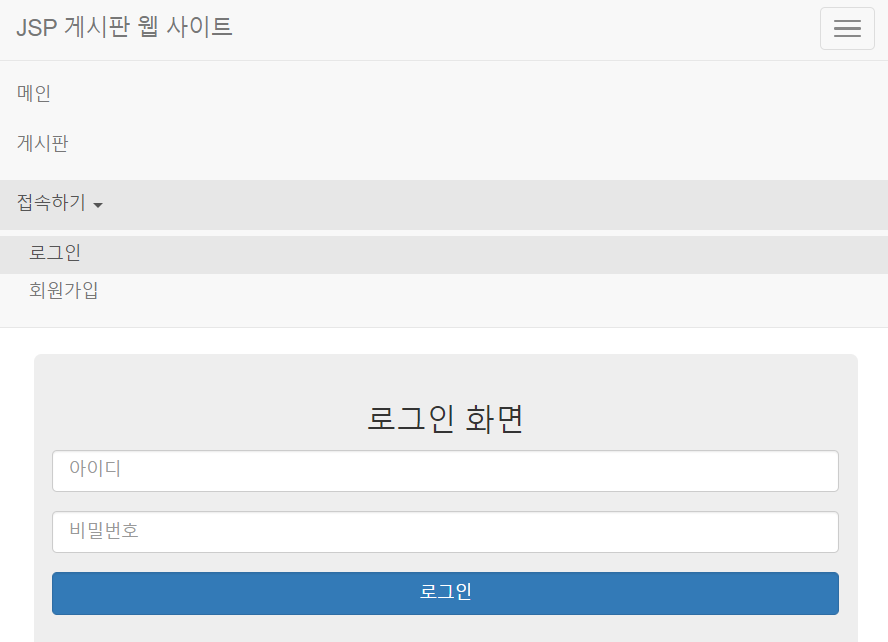
# 로그인 양식 만들기
아이디와 비밀번호를 입력 하는 로그인 방식을 추가한다.
login.jsp
<!-- 로그인 양식 -->
<div class="container"> <!-- 하나의 영역 생성 -->
<div class="col-lg-4"></div> <!-- 영역 크기 -->
<div class="col-lg-4">
<!-- 점보트론은 특정 컨텐츠, 정보를 두드러지게 하기 위한 큰 박스 -->
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userId"
maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호"
name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>

네비게이션과 로그인 양식 모양이 화면 크기에 따라서 모양이 달라지는 반응형 동작
login.jsp [전체 코드]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 네비게이션 -->
<nav class="navbar navbar-default">
<!-- 홈페이지 상단 영역 (홈페이지 로고 등을 담당) -->
<div class="navbar-header">
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<!-- 화면이 좁아지면 우측에 나타나는 햄버거 버튼 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 헤더 바에 제목 나타나고 클릭하면 메인 페이지로 이동한다 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 이름 옆에 나타나는 메뉴 영역 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <!-- 리스트 -->
<li><a href="main.jsp">메인</a></li>
<li><a href="main.jsp">게시판</a></li>
</ul>
<!-- 헤더 바 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">접속하기
<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li> <!--active: 1개의 홈페이지에서만 사용 가능 -->
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 로그인 양식 -->
<div class="container"> <!-- 하나의 영역 생성 -->
<div class="col-lg-4"></div> <!-- 영역 크기 -->
<div class="col-lg-4">
<!-- 점보트론은 특정 컨텐츠, 정보를 두드러지게 하기 위한 큰 박스 -->
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID"
maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호"
name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<!-- 부트스트랩 참조 영역 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
'output > JSP' 카테고리의 다른 글
| 게시판 만들기 7강 세션 관리하기 (0) | 2022.07.01 |
|---|---|
| 게시판 만들기 6강 회원가입 기능 구현 (0) | 2022.06.28 |
| 게시판 만들기 5강 회원가입 화면 구현 (0) | 2022.06.28 |
| 게시판 만들기 4강 로그인 기능 구현 (0) | 2022.06.26 |
| 게시판 만들기 3강 회원 데이터베이스 구축 (0) | 2022.06.26 |