main.jsp
네비게이션만 있던 메인 페이지 꾸미기.
<!-- 메인 페이지 영역 시작-->
<div class="container">
<div class="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트 스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직 만을 이용해 개발했습니다.
부트 스트랩 디자인 템플릿을 이용했습니다.</p>
<a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a>
</div>
</div>
</div>
메인 페이지 하단 부분에 메인 페이지를 표시해 주는 컨테이너를 추가한다.

그럼 다음과 같이 나온다.
custom.css
기본 폰트가 밋밋해 폰트 스타일을 적용시킨다.

webapp 안의 css 폴더에서 customs.css 파일 생성한다.
custom.css[전체 코드]
@import url(http://fonts.googleapis.com/earlyaccess/namugothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
*{
font-family: 'Nanum Gothic';
}
hi{
font-family: 'Hanna';
}
'나눔 고딕'과 '한나'체를 불러오는 코드 입력한다.

Action 파일을 제외한 모든 파일에 방금 만든 css 파일을 참조하는 코드 추가한다.

더 깔끔해짐.
이미지 삽입
메인 페이지에 동적인 이미지를 출력하기 위해
webapp 폴더에 'images' 폴더를 생성한다.

폴더에 이미지 추가한다.
main.jsp
<!-- 메인 페이지 이미지 삽입 영역 -->
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="1" class="active"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
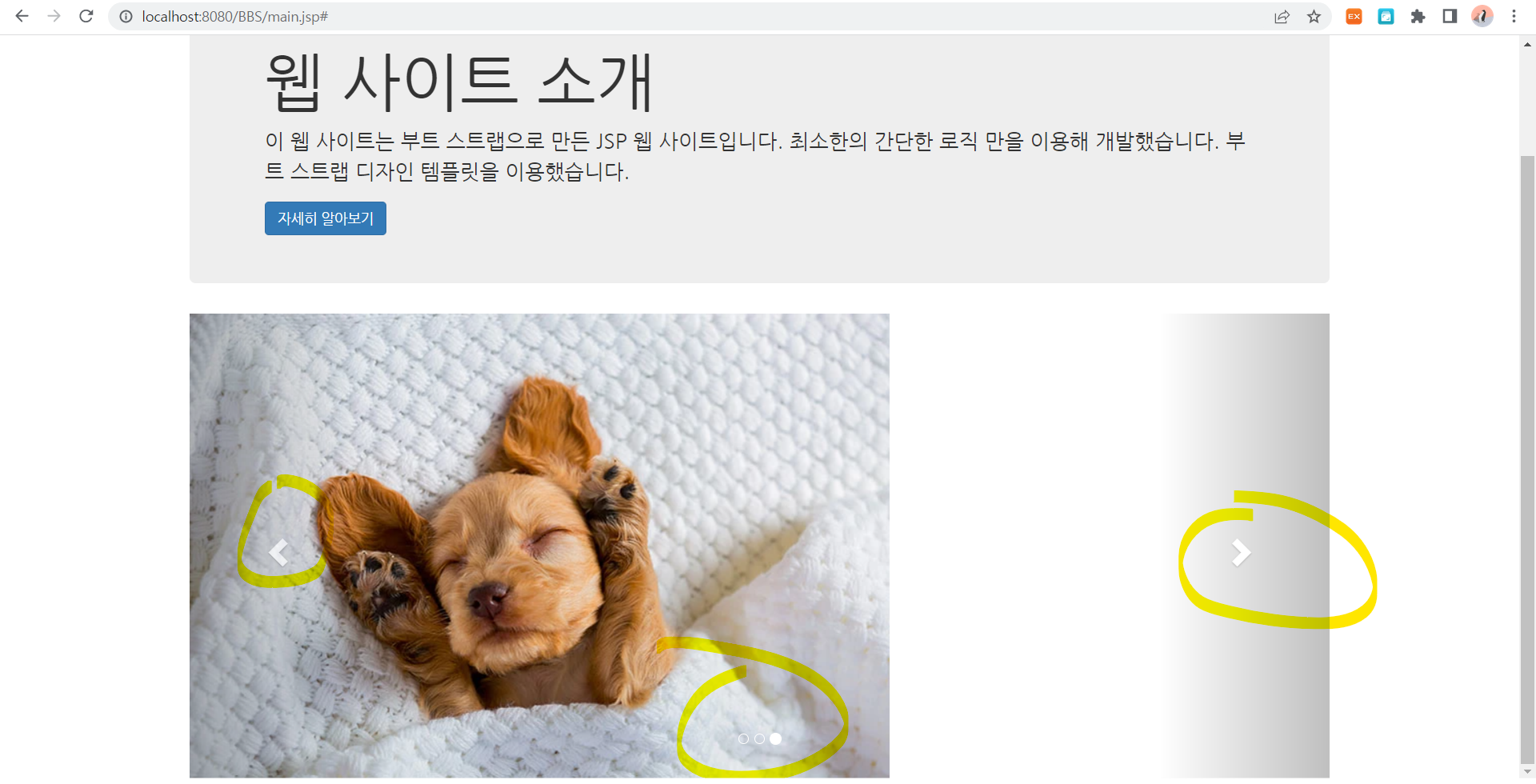
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
이미지를 출력하고 동적으로 화면을 바꾸는 'carousel' 코드를 추가한다.
main.jsp[전체 코드]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 화면 최적화 -->
<meta name="viewport" content="width=device-width", initial-scale="1">
<!-- 루트 폴더에 부트스트랩을 참조하는 링크 -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 새로 파일을 만들어 작성한 css 파일을 참조하는 링크 -->
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
// 메인 페이지로 이동했을 때 세션에 값이 담겨 있는지 체크
String userID= null;
if(session.getAttribute("userID")!=null)
{
userID= (String)session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 홈페이지 상단 영역 (홈페이지 로고 등을 담당) -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<!-- 화면이 좁아지면 우측에 나타나는 햄버거 버튼 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 헤더 바에 제목 나타나고 클릭하면 메인 페이지로 이동한다 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 이름 옆에 나타나는 메뉴 영역 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <!-- 리스트 -->
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
// 로그인을 하지 않았을 때 보여지는 화면
if(userID == null)
{
%>
<!-- 헤더 바 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">접속하기
<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li> <!--active: 1개의 홈페이지에서만 사용 가능 -->
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
// 로그인이 되어 있는 상태에서 보여주는 화면
}
else
{
%>
<!-- 헤더 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">회원관리<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 메인 페이지 영역 시작-->
<div class="container">
<div class="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트 스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직 만을 이용해 개발했습니다.
부트 스트랩 디자인 템플릿을 이용했습니다.</p>
<a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a>
</div>
</div>
</div>
<!-- 메인 페이지 이미지 삽입 영역 -->
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="1" class="active"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<!-- 부트스트랩 참조 영역 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>

'output > JSP' 카테고리의 다른 글
| [수업] DB 데이터 웹에 출력하기 (0) | 2022.07.17 |
|---|---|
| 웹 사이트 만들기 4강 프레임워크로 디자인 틀 잡기 (0) | 2022.07.11 |
| 게시판 만들기 13강 글 삭제 기능 (0) | 2022.07.10 |
| 게시판 만들기 13강 게시판 글 수정 기능 (0) | 2022.07.08 |
| 게시판 만들기 12강 게시판 글 보기 기능 (0) | 2022.07.07 |